【注】このHPは、各地教育委員会・子ども教育を考える有志の方々のコンテンツをお借りして作成しています。
インターネットを検索すると、各地教育委員会や有志の方々の作成された子どもに有益な、子どものためのWEBサイト(HP)がたくさんあります。
しかし、子どもたちがそれら有益なHPに辿り着き、活用できるようになるのは至難の業です。
また、各HPは難易度も違い、子どもが自分のレベルに合ったHPを選んで活用するのは更に大変です。
このHPは、皆さんが作成されたHPのツールを子どものレベル(低学年・中学年、高学年)に合わせ、入門編から高度な内容に段階的に学習できるように配置しました。
基本的に、このHPのコンテンツは各地教育委員会や有志の方々の作成されたHPです。
皆さんのHPのURL(リンク)を貼って,皆さんのHPに誘導しているに過ぎません。
皆さんがHPを作成し公開する目的は、子供がパソコンを正しく理解し、正しく有効に活用することだと確信しています。(児童へのサポートの思いは共通だと思います)
本来であれば、個別に皆さんのご承諾を頂くべきところですが、この場を借りてお礼を申し上げます。(このHPの最終ページにコンテンツ提供者一覧「コンテンツ情報(提供者へのお礼)」を掲出しております)
※現在このHPはテスト版です。著作権法上は、URLは著作権に該当しない(※※)ようですが、正式版までには可能な限りHPのリンク先の承諾をいただく予定にしております。
※※「他社HPへのリンクを無断で貼るのは、著作権の侵害なの?」https://media.jpaa-kanto.jp/urllink/(日本弁理士会関東会・知的財産ナレッジ)
このHPの構成は、大きく分けると2つの部分からできています。
1.Chromebookについて
2.プログラミング・ツールについて(インターネットが使えれば、ChromebookでなくてもOKです)
【はじめに】
デジタル・ツール「楽しいChromebook」は、以下のことを目的としています。
①Chromebookに慣れ(機器の操作に慣れる、文字入力に慣れる)、自由に使えるようになること
②パズル・ゲームをやりながらブロックコード(Code.orgを使用)に慣れること
(イメージ:絵を描く場合の「塗り絵」、例題を解く=作業的)
③Scratch(ブロックタイプのプログラミング言語)でプログラミングを作れるようになること
(イメージ:、白地の画用紙に絵を描く、小説を書く、=創造的)
④結果として、Scratchでプログラミングが作れるようになると、作業手順を考えて効率的な活動できるようになります。
何かの作業する場合、事前にやっておくべき準備について、同じ作業パターンの場合の繰返し処理、条件によって作業パターンを変える、簡単にできるように工夫をするなど、作業効率を考えて活動をすることができるようになります。
さあ、フライトに飛び立ちましょう。
初めてでも大丈夫、一つずつ確実に進めばゴールに着けますからがんばって、そして楽しんでください。このホームページの構成について説明をしておきます。
このツール「楽しいChromebook」の使い方
1.Chromebook(クロームブック)について
一般にパソコンというとWindows(ウインドウズ)パソコン、Mac(マック)のパソコンです。
町田市の小学校ではクロームブック(Chromebook)というパソコン使うので、このホームページでもクロームブックを使います。
パソコン共通の、以下の項目についても練習ができます。
①マウスの使い方
②キーボードの使い方
③タッチパッドの使い方
④タッチパネルの使い方
上記の「◯◯の使い方」は、画面上部のメニューから「Chromebookについて」のタブをクリックと選択する出てきます。

2.プログラミング・ツールについて
プログラミング・ツールを使ってプログラミングについて学習します。パズル・ゲームをやるように楽しんでやれますのでご心配無用です。
最初に全コース共通で、使い方全般についての説明をします。
その後で、以下のコースに分けて説明をしています。
進め方は各コース共通で、簡単で楽しいパズル・ゲームで学習した後で、Scratch(スクラッチ)を学習する形式で進めます。
①小学校 低学年(コース)
②小学校 中学年(コース)
③小学校 高学年(コース)
最初の共通の説明を理解して進めてください。
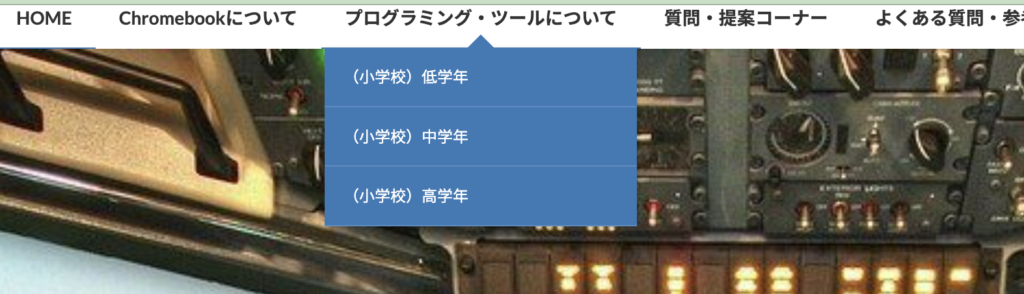
①〜③のコース選択画面は、メニューの「プログラミング・ツールについて」のタブをクリックすると出てきます。

3.サイトマップについて
下の「サイトマップ」を使えば、目的のページを開くことができますが、最初は大項目を開いて共通事項を読んでから小項目を開いてください。大項目から小項目を開くことができます。(2回目以降は直接小項目をクリックOKです)
(例)「2.小学校中学年」を開きたい場合
①まず、下のサイトマップの「プログラミング・ツール」をクリック
②「プログラミング・ツール」画面が開いたら、各学年共通の説明をよく読んでください。
③説明を理解したら、ページ最後のボタンから「2.小学校中学年ボタン」をクリックしてください。
4.ビデオ(動画)、ボタン、文字リンクの使い方
画面いっぱいにしてビデオを見たり、ボタンや青い文字のリンクをクリックすると、Chromebookの画面が切り替わります。元のHP(「Chromebookを
楽しむ会」)に戻る方法をビデオで説明します。ビデオを見た後で、下の説明も合わせて読むとよく分かると思います。
重要なことは、
1.HP(「Chromebookを楽しむ会」)から外(別のHPなど)へ行った場合は、そのタブを「✖️」で閉じてHPに戻る
2.HP(「Chromebookを楽しむ会」)の中(ページが変わっただけ)の場合は、そのまま続ける
(1)ビデオ画面の場合
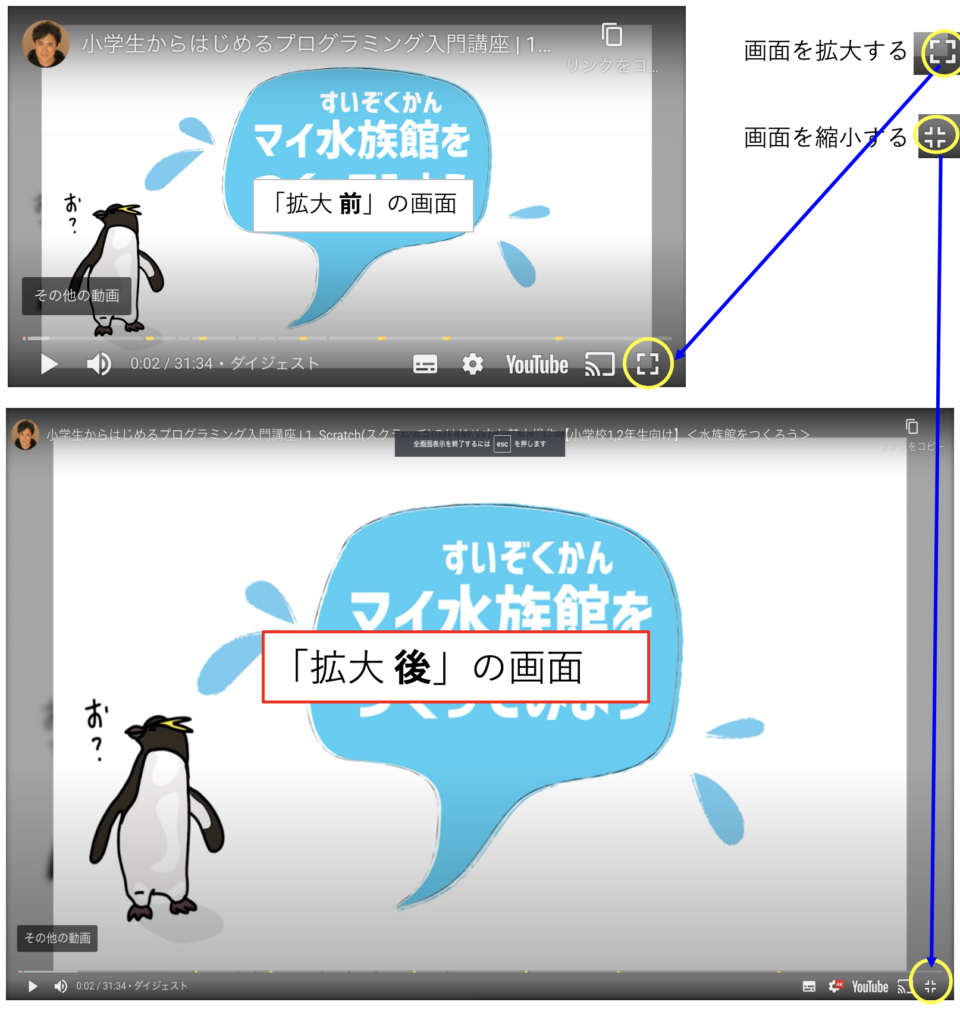
「楽しいChromebook」では、操作などの説明にビデオを使っています。HP上ではビデオが小さい画面で表示されていることが多いので、画面を拡大して見てください。
画面を拡大、縮小する方法は下図のとおりです。

- ビデオを見る(再生する)時は、ビデオ画面をクリックする。(画面左下の▶︎をクリックしても良い)
- ビデオを停止する時も、画面をクリックする。(画面左下の=をクリックしても良い)
- 画面を大きく(拡大)するには、画面右下のマークをクリックする・・・上図
- 画面を小さく(縮小)するには、画面右下のマークをクリックする・・・上図
- ビデオを終了して元に戻るには、画面を小さくするだけで良いです
- 注意:「見る YouTube」をクリックして動画をスタートさせた場合は、HPの外(新しいタブを追加)なので新しいタブを閉じて(✖️)戻る。
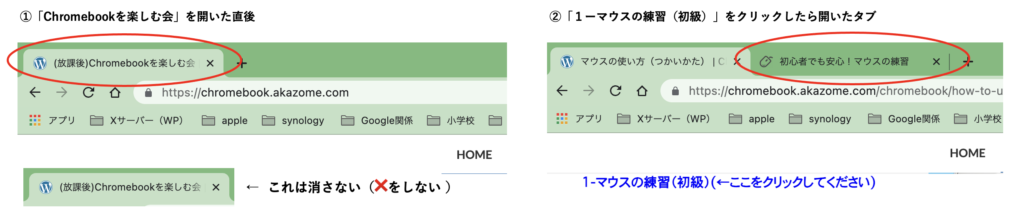
(2)「青い文字」リンクまたは「ボタン」をクリックした場合
(A)新しいタブが追加された(別の新しい外のHPにいる)場合
文字リンク等をクリックして(動画または文字のページになる)新しい画面が開きタブが追加された場合、
ビデオなどが終わったら、新しくできたタブを閉じる(✖️)をすると、元に戻れる。
ビデオ画面の場合に、(「見るYouTube」で開いた時)もし新しいタブでビデオを見ていたら、終わったら新しいタブを閉じる。

(B)新しいタブが追加されない場合(同じHPの中にいる)
文字リンク等をクリックしても新しいタブができない(タブの名前が変わっただけの)場合
そのまま何もせずに作業を続ける。

★新しいタブができたかどうか、これを確認することが重要です。
別の新しいHPにいる(新しいタブで作業している)場合、その新しいタブを「×」して元のHPに戻る。
同じHPにいる(タブが増えていない)場合、そのまま続ける。★