低学年のプログラミング
最初にすることは、パソコンになれることです。 1番目に、マウスの練習をしてみてください。(ここをクリック→マウスの使い方) 2番目に、キーボードの練習です。(ここをクリック→キーボードの使い方)
1.Coce.org(Scratchの前段階=「食事」)
Scratch(スクラッチ)を勉強する前に、同じようなブロックの教材で勉強してみよう。 実際にパソコン使って、ゲームをしながらプログラミングの勉強をするよ。 Hour of Code(アワーオブコード)の関連ツールを使います。 画面の指示通りにやればできるよ。


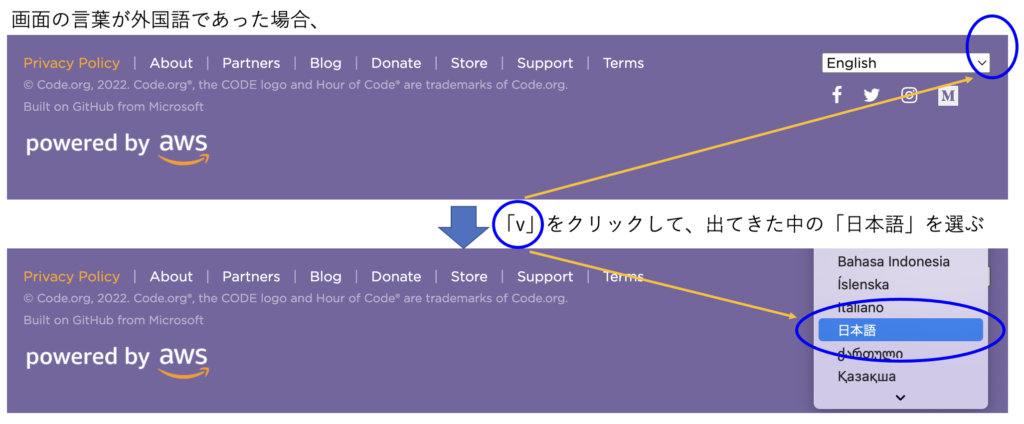
【最初にすること 準備】(上の2番目の図) English(外国語)が表示されている欄の右の「V」を押すと、イロイロな国の言葉が出てきます。その中から「日本語」を選んでください。そうすると、画面の文字が日本語になります。
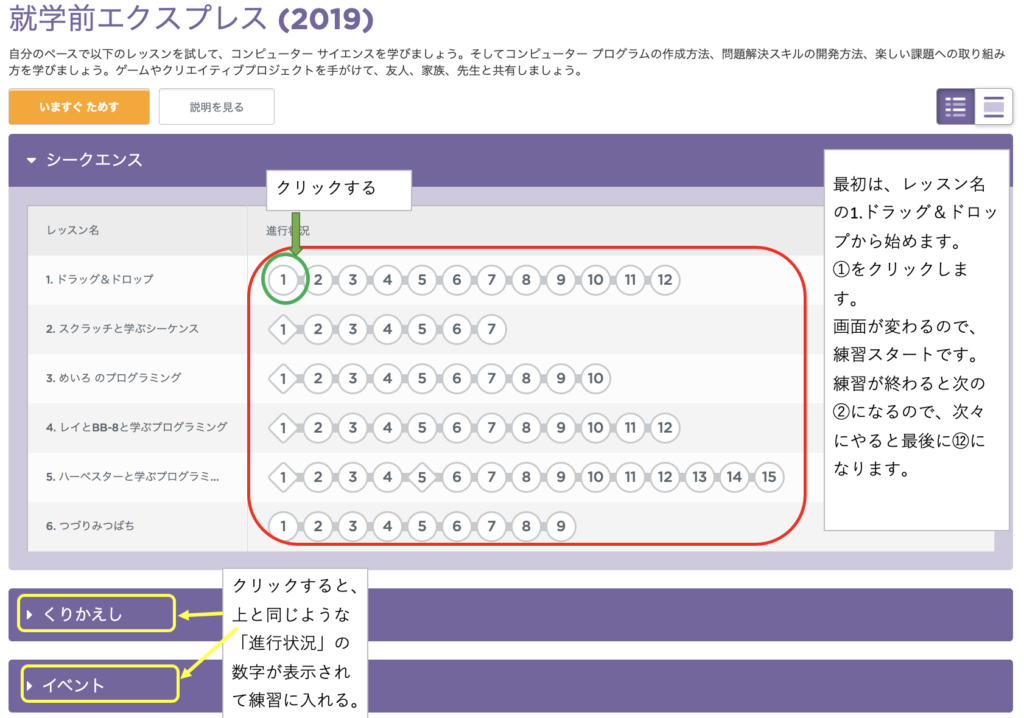
【Code.orgの作業開始】(上の1番目の図) 1.3つのグループ(「シークエンス」、「くりかえし」、「イベント」)の練習ができます。 2.「くりかえし」、「イベント」をクリックすると、折りたたんでいた内容が「シークエンス」と同じように表示されます。 3.赤枠の数字をクリックすると、練習画面に変わります。 4.練習画面では画面の指示通りやればできます。 5.下のボタン(「練習の開始」)をクリックして練習を開始してください。
【Code.orgの進行管理表】(サインインしないでCode.orgを使用する場合のみ)
レッスンを終わった番号を消し込んでください。次回の開始番号が分かるようにしましょう。
(管理表を印刷して使ってください。すぐ下「進行チェック表(就学前・・」の右端のプリンターマーク、または、ダウンロードして印刷してください。)
2.Hour of Coce(Code.orgの仕上げ=「デザート」)
Code.orgを終了したら、Hour of Code(1j時間あればできるコード練習)短い時間でできる作品がそろっています。メニューを見て選んでやってみてください。
Code.orgでやってきたプログラミングの仕組を思い出しながら復習です。
メニューをクリックして出てきた画面の右上が「日本語」になっていることを確認してください。作品には学年・年齢などが書いてあるので自分に合った作品を選んでね。
画像-1.png)
左の画像の右上「CODE」のマークがついたものがCode.orgの作品です。
それ以外の作品も挑戦してもオーケーです。
※ブロックで作業する画面が英語の場合、画面の左下を「日本語」に変更すると日本語になります。
3.Scratch(チュートリアル)
Scratchも、Code.orgやHour of Codeと同じようなブロックを使ってプログラミングをします。
Code.orgとHour of Code を終わっていれば、プログラミングの基本は身についているはずですが、念の為Scratchの基本を再度おさらいしておきましょう。
次のボタンを押した先のScratchの説明は、低額年には難しいところがあります。
Scratchの基本機能・基本操作の説明を理解したら、チュートリアルに進んでください。
チュートリアル
最初に「プログラミング・ツール」のスクラッチの説明と「チュートリアルビデオ」を再度見て、よく理解してください。
チュートリアル(ていねいな説明ビデオ)を見ながら、ビデオと同じ操作をしてみましょう。
チュートリアルのビデオ画面を小さくした状態で、ビデオを一時停止させてブロックの作業ができます。
チュートリアルの画面右上の「❌」(「閉じる」)でチュートリアルを終えて、Scratchの「作る」画面になります。
チュートリアル(小画面)にある「⇨」を押すと、静止画での説明も出ます。
<オススメのチュートリアル>
1.「さあ、始めましょう」(←ここをクリック)
2.その他のチュートリアル(←ここをクリック)(下記のものは日本語対応です)












応用編
小学生からはじめるプログラミング入門講座 |【小学校1,2年生向け】
1. Scratch(スクラッチ)のはじめ方と基本操作<水族館をつくろう>
